Firebase 콘솔( https://console.firebase.google.com ) 에서 새프로젝트 만들기를 했다면, 가이드해주는 내용입니다.
Firebase 콘솔에서 ‘프로젝트 추가’를 누르면,

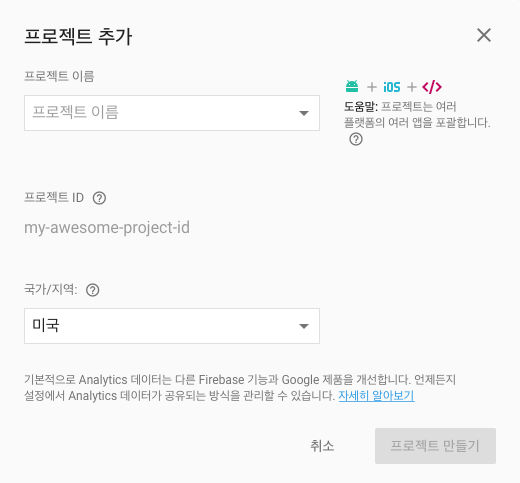
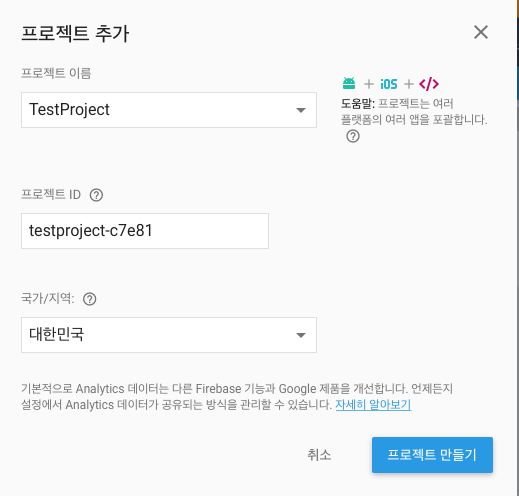
프로젝트 이름과 지역을 입력하게 됩니다. 이름은 나중에 수정가능합니다.

보이는 것과 같이, 프로젝트 이름을 입력하면, 프로젝트 ID가 자동으로 설정되며, 옆에 연필버튼을 눌러 ID를 직접 수정도 가능합니다.
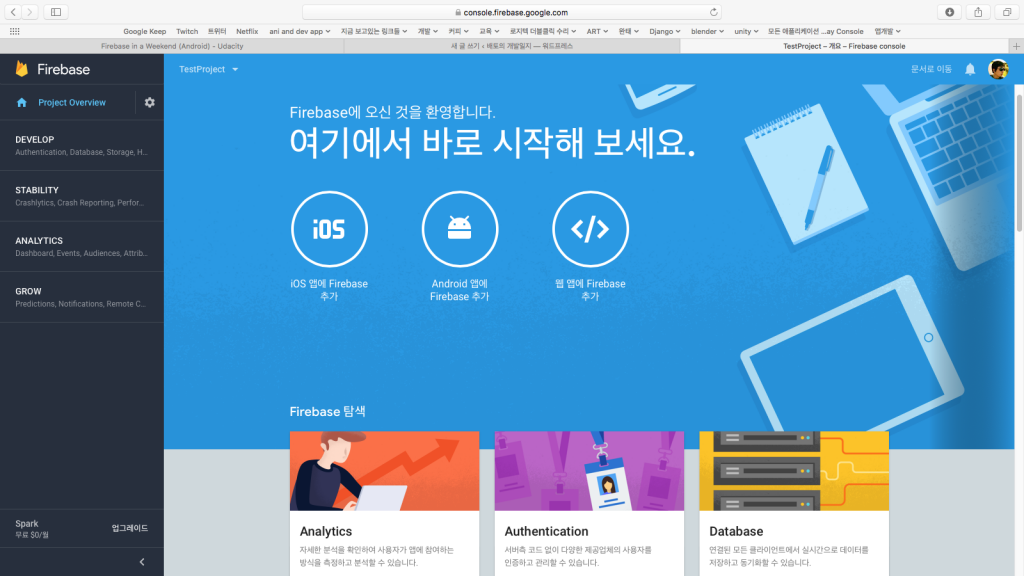
프로젝트 만들기를 누르면, 진행화면이 나오고 준비완료가 뜨면, 프로젝트 화면에 진입이 가능합니다.

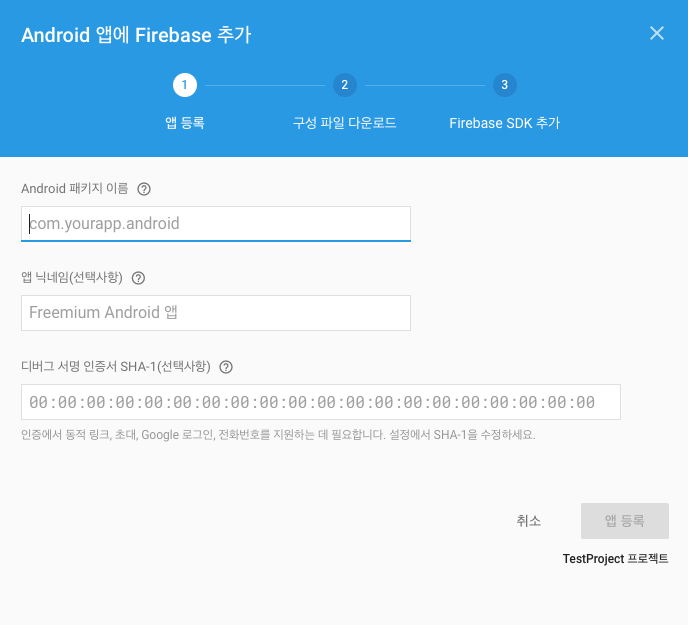
이제 앱관련 정보를 추가해야 합니다. 화면에서 ‘Android 앱에 Firebase 추가’를 누르면, 다음과 같은 정보 입력창이 뜹니다.

패키지 이름에는 만드는 앱의 패키지 이름을 입력합니다. 패키지 이름은 만드는 앱의 app/build.gradle에서 applicationId를 통해 확인 가능합니다.
android {
compileSdkVersion 24
//buildToolsVersion "24.0.1"
defaultConfig {
applicationId "com.google.firebase.udacity.friendlychat"닉네임은 선택사항으로 비워도 상관없습니다.
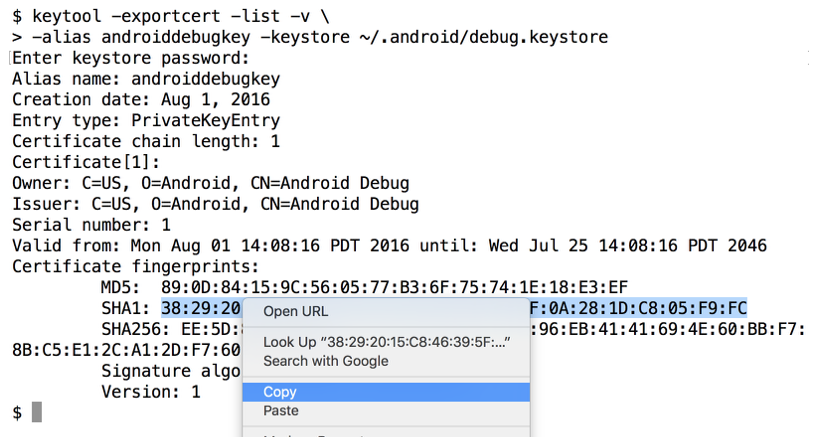
마지막으로 디버그 서명 인증서의 SHA-1 코드값을 입력하는 부분입니다. Udacity의 ‘Firebase in a Weekend’ 수업내용에 따르면, Windows나 Mac, Linux에 따라 다음과 같이 keytool을 실행합니다.
Windows>
keytool -exportcert -list -v \
-alias androiddebugkey -keystore %USERPROFILE%\.android\debug.keystore
Mac, Linux>
keytool -exportcert -list -v \
-alias androiddebugkey -keystore ~/.android/debug.keystore패스워드는 ‘android’를 입력하면 출력 결과물에서 SHA-1 코드값을 얻을 수 있습니다.

값을 입력하고 넘어가면, google-services.json 파일을 다운로드하는 안내가 나옵니다. 이 파일은 클라이언트인 안드로이드 앱에 추가될 파일입니다.
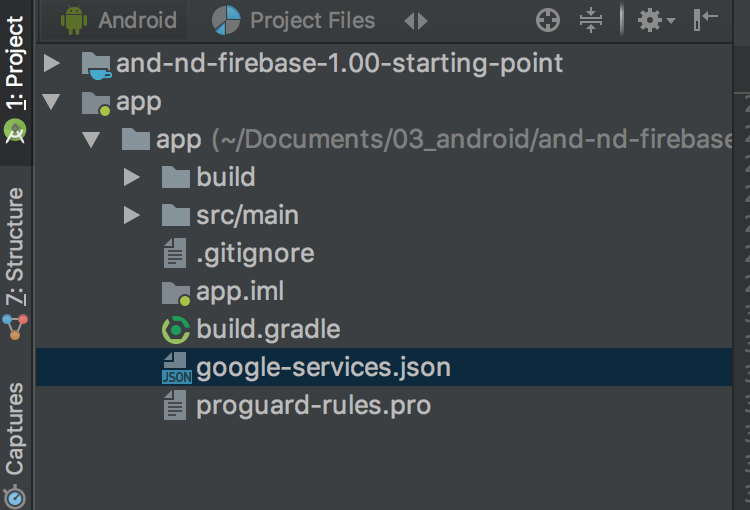
이제, 콘솔 설정은 일단락 됐습니다. 다운로드 받은 google-services.json파일을 앱의 app/디렉토리로 복사합니다.

거의 다 왔습니다. 이제, build.gradle에 Firebase SDK관련 코드를 추가합니다. build.gradle 파일은 프로젝트 레벨에 하나, 앱 레벨에 하나가 있습니다. 먼저, 프로젝트 레벨의 build.gradle 파일을 수정하여 다음의 라인을 추가합니다.
buildscript {
repositories {
jcenter()
mavenLocal()
google()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.0.1'
classpath 'com.google.gms:google-services:3.1.0' // <-- 요라인
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
...표시된 대로, 추가된 부분은 classpath ‘com.google.gms:google-services:3.1.0’ 입니다.
다음으로, app 레벨의 build.gradle 파일의 마지막 부분에 다음과같은 플러그인 코드를 추가합니다.
...
// Displaying images
compile 'com.github.bumptech.glide:glide:3.6.1'
}
apply plugin: 'com.google.gms.google-services' // <-- 요라인표시된 것과 같이, 추가된 코드는 apply plugin: ‘com.google.gms.google-services’ 입니다.
이것으로 Firebase 사용 설정은 완료됐습니다.